Free Download Understanding the Frontity React Framework Set up for WordPress
[ad_1]
WordPress has long been the most popular content management system. Not only does it power over 30% of the websites on the internet, but it also has a huge community of contributors who keep the WordPress ecosystem alive and strong.
WordPress is primarily PHP-based server software. There are thousands of custom enhancements and extensions for WordPress, mostly in the form of PHP-based plugins. Therefore, it is not surprising that there have been many attempts to integrate non-PHP frameworks into WordPress, especially Javascript frameworks, which are quickly taking over the front-end space in web development.
One such framework that is really rising on the charts is a React.js framework for WordPress called Frontity. It is developed by a startup based in Spain. Development for Frontity has been going on for several years. However, it recently made headlines when it raised a €1 million round led by the company behind WordPress. Automatically and venture capital company KFund. To understand why, it is first important to understand what the Frontity framework is and what benefits it brings.
What is Frontity?
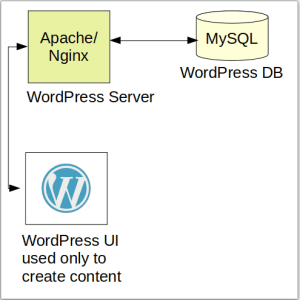
Before we dive into Frontity, it’s important to know the basic architecture of WordPress. As you may know, WordPress is a PHP based server software. It requires server software like Apache or Nginx to handle requests and database software like MySQL to store data (posts, pages, users, etc.).
WordPress architecture
For example, as soon as you open the main page of the WordPress website, it will appear index.php File in the backend that returns the HTML, CSS and JS code for the homepage, which is then displayed in the browser. Thus, PHP acts as a Common Gateway Interface (CGI) for the website and hence all kinds of frontend improvements must be PHP based.


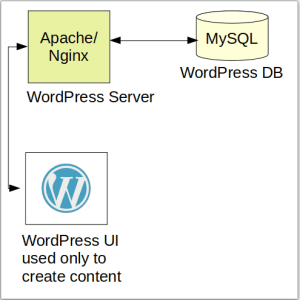
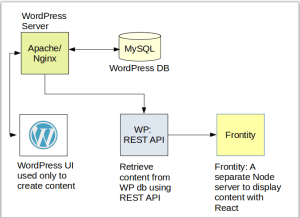
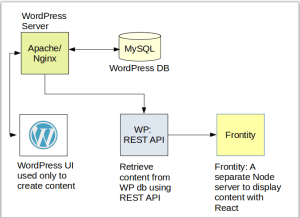
Frontity architecture
Since Frontity is a React-baseded framework, let’s first talk a little about React JS. React is a front-end JavaScript framework developed and published by Facebook. It is extremely popular because it is good for creating fast, stable, and responsive user interfaces. React works as a Node JS module and therefore a website using React must be based on a Node JS server.
Now if you want to use a pure Javascript framework like React to improve the frontend, i.e. create custom themes, this is cumbersome. The reason for this is that a framework like React works in conjunction with Node, which starts its own server. And as already mentioned, WordPress works with a PHP CGI server in the backend. Therefore, there is no easy way to create custom themes and user interfaces using React for WordPress.
However, there is a way to retrieve data from WordPress database remotely. This can be done via the WordPress REST API, which has been fully integrated into WordPress core since WP version 4.7 and above. If we can retrieve WordPress data remotely, that means we can now display the retrieved data the way we want. Users have long used the REST API to develop custom apps and websites and access WordPress data directly from the database. This type of content management system (CMS) is also referred to as headless CMS.
Frontity is based on exactly this concept. It connects to a WordPress database via REST API and takes care of parsing and organizing the retrieved data. It is up to you which theme you want to use to display the website. Since it is based on React, any React theme can be used for the website. If you want, you can also develop your custom theme. WordPress’s PHP-based frontend is still used by creators/administrators to create content or change settings. However, a Frontity-based frontend is used as the main page of the website.
Therefore, two servers are required in a Frontity setup: one is the WordPress server where the REST API is active and returns WordPress data, and the second is the Node JS server where Frontity runs Call the REST API and display data using React.


The way forward?
With the company behind WordPress having raised €1 million and React WordPress offering a comprehensive user experience, it is no exaggeration to say that Frontity is the way forward for modern WordPress-based websites. The WordPress UI is still used as a dashboard for content creation, while the display part is moved to the Frontity server.
You can read more about Frontity here. If you have a WordPress website and want to try Frontity, you can follow the steps mentioned here.
[ad_2]